QtPyvcp Button Color Change Based on Stylesheet
- billnixon
- Offline
- Senior Member
-

Less
More
- Posts: 43
- Thank you received: 2
27 Sep 2019 18:28 #146426
by billnixon
QtPyvcp Button Color Change Based on Stylesheet was created by billnixon
As I go through the QtPyvcp tutorials by JT, I am having trouble with my eStop and Power buttons not changing color when they are clicked.
In Qt Designer, I set the properties for the eStop button with the following:
Under the QAbstractButton (green) section both checkable and checked are checked.
The estop button's actionname is machine.estop.toggle and the power button's actionname is machine.power.toggle.
I also added the last two bolded lines of this to my ini file:
[EMC]
VERSION = 1.1
MACHINE = QtPyVCP - XYZ Sim
DEBUG = 0
[DISPLAY]
DISPLAY = qtpyvcp
VCP = vcp1
# Path to QSS style sheet file
STYLESHEET = /home/squash/vcp1/vcp1/ui/style.qss
Linux Mint 19.2
LinuxCNC 2.8
QtPyvcp
development version
I'm not sure where I'm falling short yet or what to check.
Thanks for your help.
In Qt Designer, I set the properties for the eStop button with the following:
Under the QAbstractButton (green) section both checkable and checked are checked.
The estop button's actionname is machine.estop.toggle and the power button's actionname is machine.power.toggle.
I also added the last two bolded lines of this to my ini file:
[EMC]
VERSION = 1.1
MACHINE = QtPyVCP - XYZ Sim
DEBUG = 0
[DISPLAY]
DISPLAY = qtpyvcp
VCP = vcp1
# Path to QSS style sheet file
STYLESHEET = /home/squash/vcp1/vcp1/ui/style.qss
Linux Mint 19.2
LinuxCNC 2.8
QtPyvcp
development version
I'm not sure where I'm falling short yet or what to check.
Thanks for your help.
Please Log in or Create an account to join the conversation.
- BigJohnT
-

- Offline
- Administrator
-

Less
More
- Posts: 3990
- Thank you received: 994
27 Sep 2019 22:41 - 27 Sep 2019 22:47 #146437
by BigJohnT
Replied by BigJohnT on topic QtPyvcp Button Color Change Based on Stylesheet
Did you add something in the style sheet to change the colors? IIRC for those you just want checkable selected.
Just an example from my mill gui
JT
Just an example from my mill gui
ActionButton[actionName="machine.estop.toggle"]:checked{
border-color: #00EE00;
}JT
Last edit: 27 Sep 2019 22:47 by BigJohnT.
Please Log in or Create an account to join the conversation.
- billnixon
- Offline
- Senior Member
-

Less
More
- Posts: 43
- Thank you received: 2
29 Sep 2019 12:54 - 29 Sep 2019 14:38 #146554
by billnixon
Replied by billnixon on topic QtPyvcp Button Color Change Based on Stylesheet
The following was already in the style.qss file:
ActionButton[actionName="machine.estop.toggle"]:checked{
background: rgb(239, 41, 41);
}
ActionButton[actionName="machine.power.toggle"]:checked{
background:rgb(138, 226, 52);
The style file is located here:
vcp1/vcp1/ui/style.qss
In Qt Designer, I set the properties for the eStop button with the following:
Under the QAbstractButton (green) section both checkable and checked are checked.
Here is a section from the mainwindow.ui. It shows the button as checkable, I believe.
<item row="0" column="0">
<widget class="ActionButton" name="actionbutton">
<property name="text">
<string>E Stop</string>
</property>
<property name="checkable">
<bool>true</bool>
</property>
<property name="actionName" stdset="0">
<string>machine.estop.toggle</string>
</property>
</widget>
</item>
ActionButton[actionName="machine.estop.toggle"]:checked{
background: rgb(239, 41, 41);
}
ActionButton[actionName="machine.power.toggle"]:checked{
background:rgb(138, 226, 52);
The style file is located here:
vcp1/vcp1/ui/style.qss
In Qt Designer, I set the properties for the eStop button with the following:
Under the QAbstractButton (green) section both checkable and checked are checked.
Here is a section from the mainwindow.ui. It shows the button as checkable, I believe.
<item row="0" column="0">
<widget class="ActionButton" name="actionbutton">
<property name="text">
<string>E Stop</string>
</property>
<property name="checkable">
<bool>true</bool>
</property>
<property name="actionName" stdset="0">
<string>machine.estop.toggle</string>
</property>
</widget>
</item>
Last edit: 29 Sep 2019 14:38 by billnixon.
Please Log in or Create an account to join the conversation.
- billnixon
- Offline
- Senior Member
-

Less
More
- Posts: 43
- Thank you received: 2
29 Sep 2019 14:55 #146582
by billnixon
Replied by billnixon on topic QtPyvcp Button Color Change Based on Stylesheet
When I name a button does that mean I enter the name at the "text" property so the name of the button appears on the button?
I am adding the actionName, machine.estop.toggle for example, to the actionName property and the name of the button, E Stop for example, to the "text" property.
I am adding the actionName, machine.estop.toggle for example, to the actionName property and the name of the button, E Stop for example, to the "text" property.
Please Log in or Create an account to join the conversation.
- billnixon
- Offline
- Senior Member
-

Less
More
- Posts: 43
- Thank you received: 2
29 Sep 2019 14:56 #146584
by billnixon
Replied by billnixon on topic QtPyvcp Button Color Change Based on Stylesheet
This error message appears in the terminal when I start editing the vcp with QtDesigner:
libpng warning: iCCP: known incorrect sRGB profile
libpng warning: iCCP: known incorrect sRGB profile
Please Log in or Create an account to join the conversation.
- BigJohnT
-

- Offline
- Administrator
-

Less
More
- Posts: 3990
- Thank you received: 994
30 Sep 2019 22:29 - 30 Sep 2019 22:37 #146772
by BigJohnT
Replied by BigJohnT on topic QtPyvcp Button Color Change Based on Stylesheet
Ok an Action Button like I posted above let me break it down a bit how the qss works
The "ActionButton" selector selects all the ActionButtons, the next filter selects any ActionButton with an actionName equal to machine.estop.toggle, and if the Action Button is checked then the style will be applied.
I suspect your error might be an incorrect color format. To specify a color you can use the name (red), the hex value (#FF0000), or the RGB value (rgb(255, 0, 0)).
Some examples of using different color specifiers:
Notice the trailing semi-colon that is the end of line for that item.
doc.qt.io/qt-5/stylesheet-syntax.html
All buttons the text property is what will be displayed on the button. The actionName is sorta a link to the action when the button is pressed. The objectName is the name of the object and you can reference that object using that name in python.
If you can't figure it out zip up the configuration and post it.
JT
The "ActionButton" selector selects all the ActionButtons, the next filter selects any ActionButton with an actionName equal to machine.estop.toggle, and if the Action Button is checked then the style will be applied.
ActionButton[actionName="machine.estop.toggle"]:checked{
border-color: #00EE00;
}I suspect your error might be an incorrect color format. To specify a color you can use the name (red), the hex value (#FF0000), or the RGB value (rgb(255, 0, 0)).
Some examples of using different color specifiers:
border-color: red;
border-color: #FF0000;
border-color: rgb(255, 0, 0);Notice the trailing semi-colon that is the end of line for that item.
doc.qt.io/qt-5/stylesheet-syntax.html
All buttons the text property is what will be displayed on the button. The actionName is sorta a link to the action when the button is pressed. The objectName is the name of the object and you can reference that object using that name in python.
If you can't figure it out zip up the configuration and post it.
JT
Last edit: 30 Sep 2019 22:37 by BigJohnT.
Please Log in or Create an account to join the conversation.
- billnixon
- Offline
- Senior Member
-

Less
More
- Posts: 43
- Thank you received: 2
01 Oct 2019 02:40 #146778
by billnixon
Replied by billnixon on topic QtPyvcp Button Color Change Based on Stylesheet
I appreciate your help, Big John. I tried different color formats to no avail. I am able to change the mainWindow background color from the stylesheet, but I cannot affect any actionButtons or QPushButtons.
Please Log in or Create an account to join the conversation.
- BigJohnT
-

- Offline
- Administrator
-

Less
More
- Posts: 3990
- Thank you received: 994
01 Oct 2019 17:44 - 01 Oct 2019 17:48 #146816
by BigJohnT
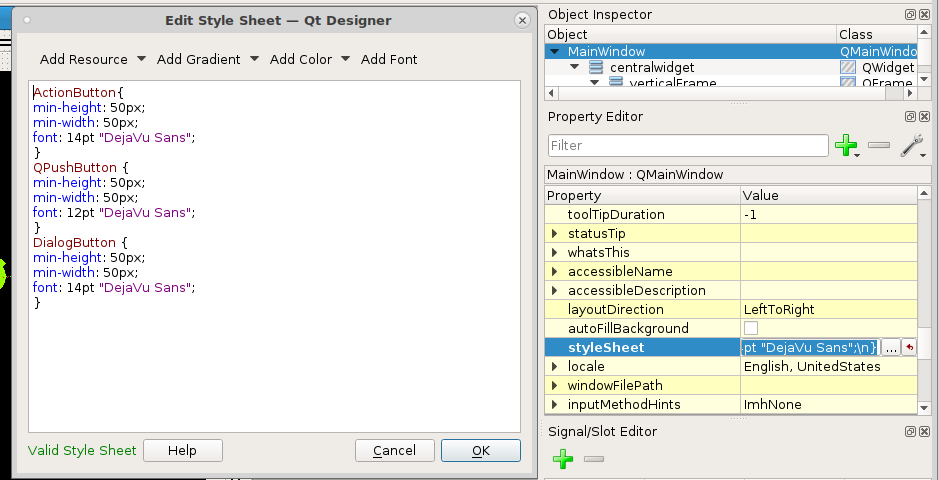
In your Mainwindow stylesheet you had some colors specified there. I removed the line border-color:#00EE00; as it takes precedence over the qss stylesheet IIRC.
This is what I put in the style.qss file. Notice the border is set for all buttons with the first QPushButton definition. The E Stop overrides the general style and if checked or not applies a different style.
JT
Replied by BigJohnT on topic QtPyvcp Button Color Change Based on Stylesheet
I appreciate your help, Big John. I tried different color formats to no avail. I am able to change the mainWindow background color from the stylesheet, but I cannot affect any actionButtons or QPushButtons.
In your Mainwindow stylesheet you had some colors specified there. I removed the line border-color:#00EE00; as it takes precedence over the qss stylesheet IIRC.
This is what I put in the style.qss file. Notice the border is set for all buttons with the first QPushButton definition. The E Stop overrides the general style and if checked or not applies a different style.
QPushButton {
border: 4px solid grey;
border-radius: 6px;
}
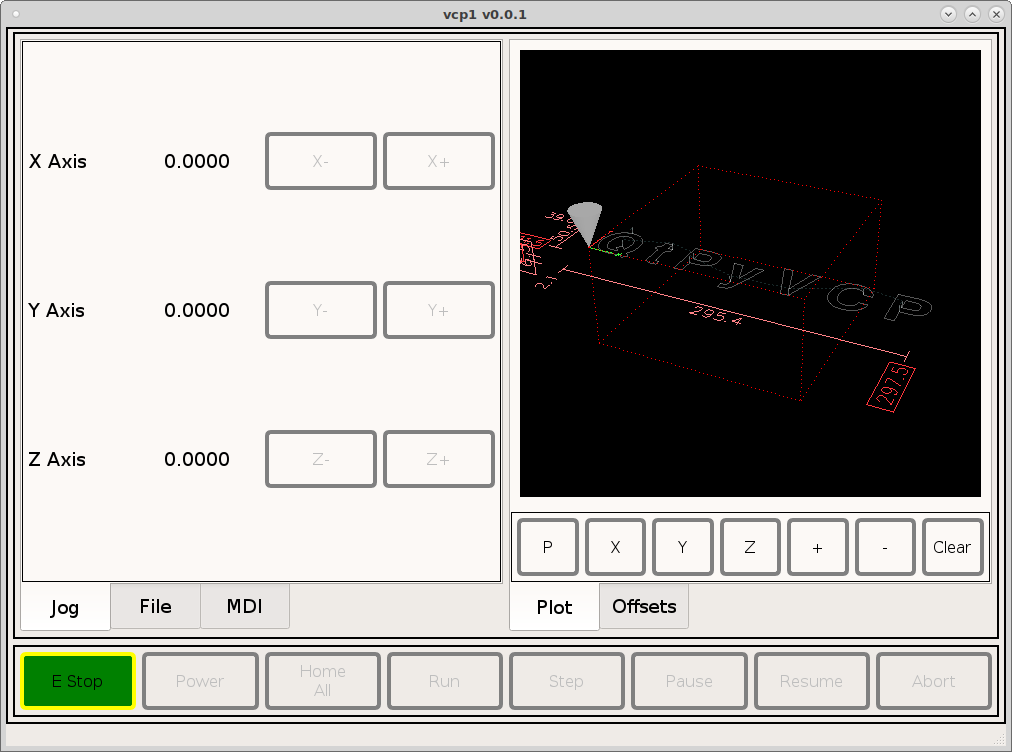
ActionButton[actionName="machine.estop.toggle"]{
border: 4px solid yellow;
background: green;
}
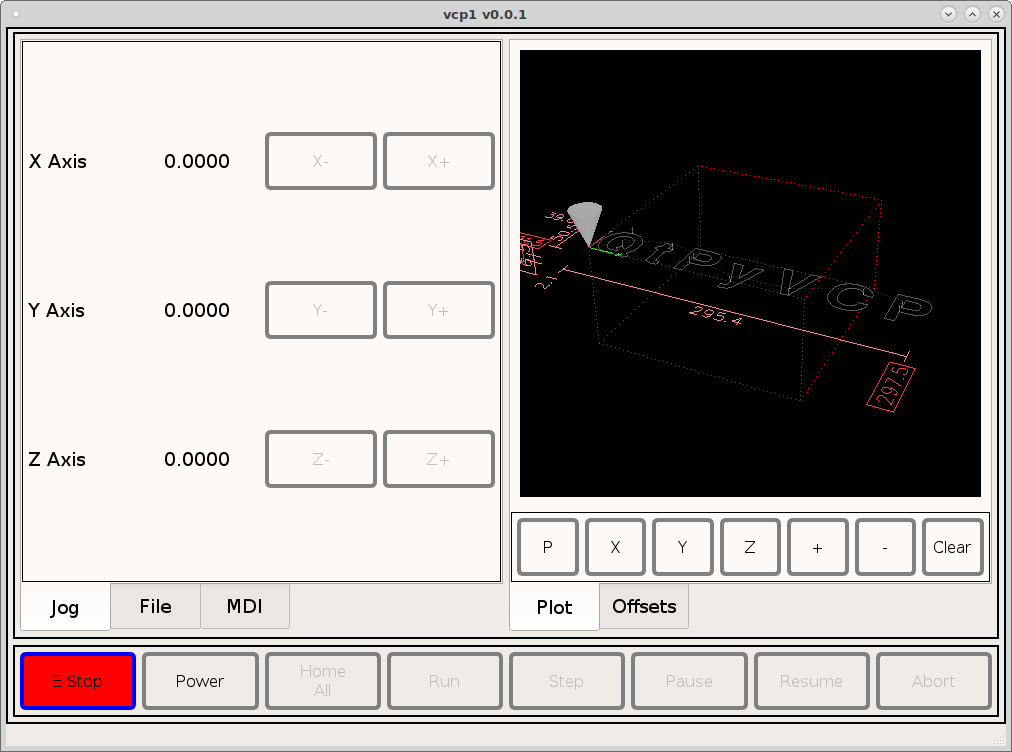
ActionButton[actionName="machine.estop.toggle"]:checked{
border: 4px solid blue;
background: red;
}JT
Last edit: 01 Oct 2019 17:48 by BigJohnT.
The following user(s) said Thank You: tommylight
Please Log in or Create an account to join the conversation.
- billnixon
- Offline
- Senior Member
-

Less
More
- Posts: 43
- Thank you received: 2
03 Oct 2019 20:14 #147025
by billnixon
Replied by billnixon on topic QtPyvcp Button Color Change Based on Stylesheet
That's beautiful. Thanks much.
Please Log in or Create an account to join the conversation.
Moderators: KCJ, Lcvette
Time to create page: 0.130 seconds