GScreen and some understanding gap of hal-widgets
- Reinhard
- Offline
- Platinum Member
-

Less
More
- Posts: 508
- Thank you received: 94
17 Jun 2019 06:57 #137103
by Reinhard
Replied by Reinhard on topic GScreen and some understanding gap of hal-widgets
Hi Chris,
thank you for your support!
I will remove the save-button. I use gcode editing like an additional mode (like manual, mdi, auto) and when I change edit mode to auto, saving of edit-buffer should happen without additional user interaction.
I already have a togglebutton for the edit-mode, so the saving will move to that method.
... but as buffer transfer between widgets works, I'm sure, I'll get saving to work.
.
What I would like to know:
- how can I change fontsize of EMC_Sourceview (like label, button or the like)
- how can I create a button with an Icon and no text
cheers Reinhard
thank you for your support!
I will remove the save-button. I use gcode editing like an additional mode (like manual, mdi, auto) and when I change edit mode to auto, saving of edit-buffer should happen without additional user interaction.
I already have a togglebutton for the edit-mode, so the saving will move to that method.
... but as buffer transfer between widgets works, I'm sure, I'll get saving to work.
.
Sure!I need to find some time to add some samples to the docs...
What I would like to know:
- how can I change fontsize of EMC_Sourceview (like label, button or the like)
- how can I create a button with an Icon and no text
cheers Reinhard
Please Log in or Create an account to join the conversation.
- cmorley
- Offline
- Moderator
-

Less
More
- Posts: 7269
- Thank you received: 2115
17 Jun 2019 07:19 #137104
by cmorley
Replied by cmorley on topic GScreen and some understanding gap of hal-widgets
A button can have a image added to it by using one of the options on the righthand side of the editor.
Click on an existing button, in the general tab on the right hand side there is an option
image with optional label
under it you will see 'image widget' click the ... box.
a pop up comes up pick new.
This will add an image widget to the widget tree.
click the image widget and in the general tab on the right you will see options to pick images or to set a path name.
Chris M
Click on an existing button, in the general tab on the right hand side there is an option
image with optional label
under it you will see 'image widget' click the ... box.
a pop up comes up pick new.
This will add an image widget to the widget tree.
click the image widget and in the general tab on the right you will see options to pick images or to set a path name.
Chris M
Please Log in or Create an account to join the conversation.
- cmorley
- Offline
- Moderator
-

Less
More
- Posts: 7269
- Thank you received: 2115
17 Jun 2019 07:35 #137105
by cmorley
Replied by cmorley on topic GScreen and some understanding gap of hal-widgets
in handler add to top:
import pango
in __init__ function add:
font = pango.FontDescription('sans16')
self.widget.edit_GCodes.modify_font(font)
ideas on pango:
zetcode.com/gui/pygtk/pango/
www.tutorialspoint.com/pygtk/pygtk_font_selection_dialog.htm
import pango
in __init__ function add:
font = pango.FontDescription('sans16')
self.widget.edit_GCodes.modify_font(font)
ideas on pango:
zetcode.com/gui/pygtk/pango/
www.tutorialspoint.com/pygtk/pygtk_font_selection_dialog.htm
Please Log in or Create an account to join the conversation.
- Reinhard
- Offline
- Platinum Member
-

Less
More
- Posts: 508
- Thank you received: 94
17 Jun 2019 07:35 - 17 Jun 2019 07:36 #137106
by Reinhard
Replied by Reinhard on topic GScreen and some understanding gap of hal-widgets
Hi Chris,
that's the most obvious way and I already tried that.
The only thing that happened: glade designer crashed
No matter, whether I create the image from the button by new image or create an image by myself ...
Then I tried to do it without designer and changed the xml manually ...
That way the button displays a placeholder for the icon, but does not show the icon.
The only way that works so far (discovered recently) is a code snippet from gladevcp iconview placed at initialize_widgets in my handler classThat shows a really ugly icon - which I would like to change naturally!
Then I wanted to know, where the icons come from and executed iconview.py
//Edith
Thank you for the pango hint!
that's the most obvious way and I already tried that.
The only thing that happened: glade designer crashed
No matter, whether I create the image from the button by new image or create an image by myself ...
Then I tried to do it without designer and changed the xml manually ...
That way the button displays a placeholder for the icon, but does not show the icon.
The only way that works so far (discovered recently) is a code snippet from gladevcp iconview placed at initialize_widgets in my handler class
image = gtk.Image()
image.set_from_stock(gtk.STOCK_GO_FORWARD, gtk.ICON_SIZE_LARGE_TOOLBAR)
self.widgets.button3.set_image(image)Then I wanted to know, where the icons come from and executed iconview.py
window = gtk.Window(gtk.WINDOW_TOPLEVEL)
gtk-stock: gtk-directory
gtk-stock: gtk-directory
Traceback (most recent call last):
File "./iconview.py", line 584, in <module>
main()
File "./iconview.py", line 572, in main
IFS = IconFileSelection()
File "./iconview.py", line 179, in __init__
self.dirIcon = self._get_icon("folder")
File "./iconview.py", line 266, in _get_icon
return theme.load_icon(name, self.icon_size, 0)
glib.GError: Symbol »gtk-directory« nicht im Thema vorhanden//Edith
Thank you for the pango hint!
Last edit: 17 Jun 2019 07:36 by Reinhard.
Please Log in or Create an account to join the conversation.
- Reinhard
- Offline
- Platinum Member
-

Less
More
- Posts: 508
- Thank you received: 94
17 Jun 2019 13:20 - 17 Jun 2019 13:21 #137123
by Reinhard
Replied by Reinhard on topic GScreen and some understanding gap of hal-widgets
Hi Chris,
thanks a lot for the hint to pango and all of your help and patience!
That was the key to break through
Don't know why, but with designer I was not able to use an image - with or without button ...
From python it works like charming. Very nice.
With pango I was able to use TTF with pixelbased sizes and images on buttons that support transparency ...
I'm very happy with the current state. I could realize every visual requirement.
Now I can dedicate to work behind the scenes - wire signals and the like ...
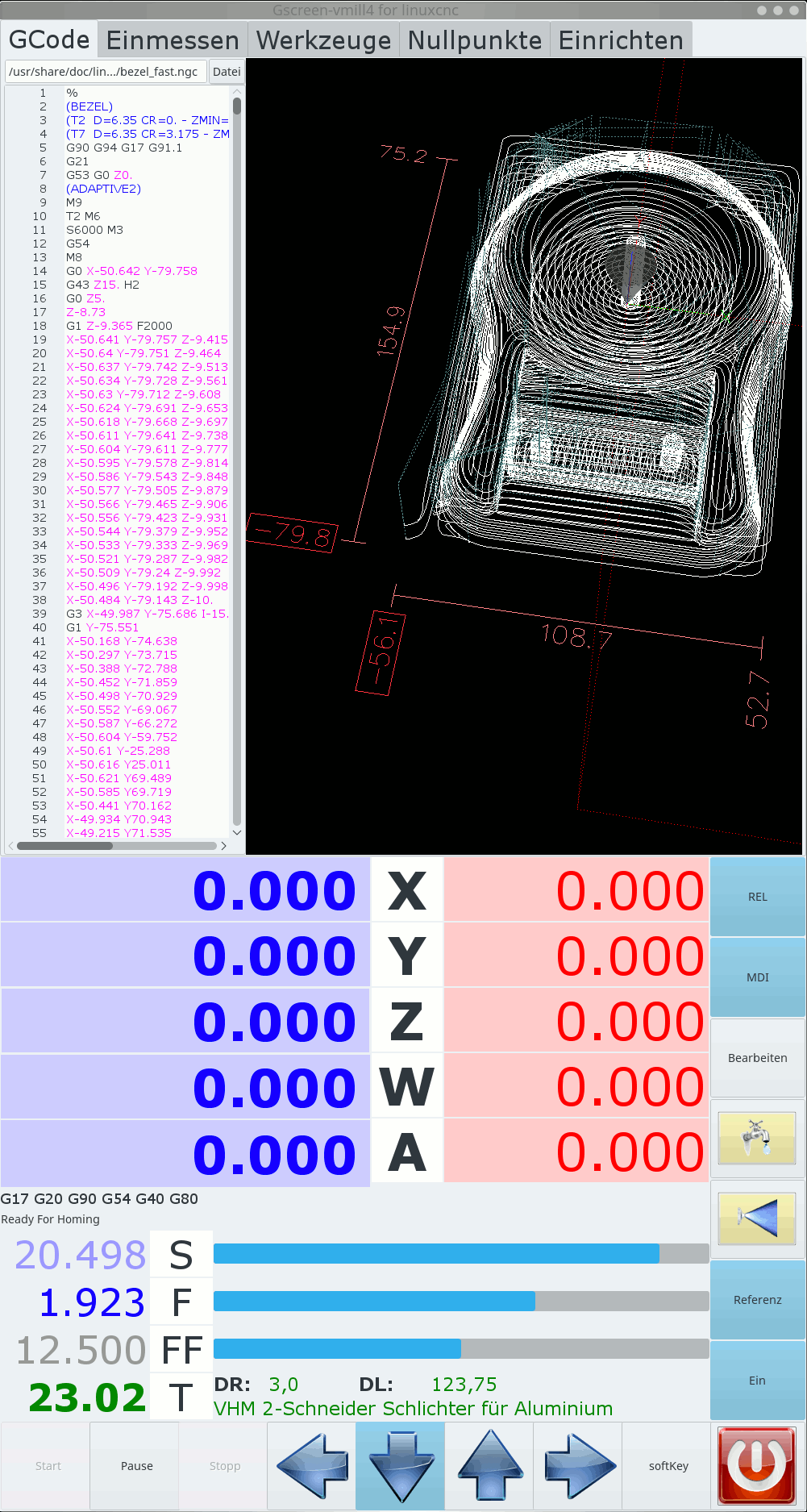
Here's the current test-state:
thanks a lot for the hint to pango and all of your help and patience!
That was the key to break through
Don't know why, but with designer I was not able to use an image - with or without button ...
From python it works like charming. Very nice.
With pango I was able to use TTF with pixelbased sizes and images on buttons that support transparency ...
I'm very happy with the current state. I could realize every visual requirement.
Now I can dedicate to work behind the scenes - wire signals and the like ...
Here's the current test-state:
Attachments:
Last edit: 17 Jun 2019 13:21 by Reinhard.
The following user(s) said Thank You: tommylight
Please Log in or Create an account to join the conversation.
- tommylight
-

- Away
- Moderator
-

Less
More
- Posts: 21157
- Thank you received: 7224
17 Jun 2019 22:16 #137165
by tommylight
Replied by tommylight on topic GScreen and some understanding gap of hal-widgets
Nice !
Please Log in or Create an account to join the conversation.
- cmorley
- Offline
- Moderator
-

Less
More
- Posts: 7269
- Thank you received: 2115
18 Jun 2019 01:00 #137168
by cmorley
Replied by cmorley on topic GScreen and some understanding gap of hal-widgets
Looks pretty darn good -I really like the button icons.
I think I would add a horizontal pane between the gocode display and the graphics, so you could adjust the split between them - sometimes it's nice to see all the gcode without scrolling.
Glad you are having success!
Chris M
I think I would add a horizontal pane between the gocode display and the graphics, so you could adjust the split between them - sometimes it's nice to see all the gcode without scrolling.
Glad you are having success!
Chris M
Please Log in or Create an account to join the conversation.
- pl7i92
-

- Offline
- Platinum Member
-

Less
More
- Posts: 1872
- Thank you received: 358
18 Jun 2019 05:38 #137174
by pl7i92
Replied by pl7i92 on topic GScreen and some understanding gap of hal-widgets
@ Rheinhard nice work simple workable
will you share your files after testing the finished result
will you share your files after testing the finished result
Please Log in or Create an account to join the conversation.
- Reinhard
- Offline
- Platinum Member
-

Less
More
- Posts: 508
- Thank you received: 94
18 Jun 2019 06:32 #137176
by Reinhard
Replied by Reinhard on topic GScreen and some understanding gap of hal-widgets
sharing my work is no question - if someone is interested in, why not ...
But keep in mind, that what I did til now was just a bit playing around. The real work starts now.
There's stil some research to do and then I have a lot of doing ahead.
I want the ui be manageable without usage of a mouse - so I have to learn about keyboard shortcuts, change handlers and icons of the softkey-buttons, disable buttons based on signals / system state, replace or overlay existing widgets by others (i.e. to enter position where a dro is shown) and much more ...
I wonder why editing gcode is not a machine state in linuxcnc. It is in most comercial controllers. So I don't know, whether i have to patch linuxcnc ...
I want to reach somewhat elegant like Heidenhain - but that's a lot of work.
... and last not least: there's stil a lot of artwork to do
But keep in mind, that what I did til now was just a bit playing around. The real work starts now.
There's stil some research to do and then I have a lot of doing ahead.
I want the ui be manageable without usage of a mouse - so I have to learn about keyboard shortcuts, change handlers and icons of the softkey-buttons, disable buttons based on signals / system state, replace or overlay existing widgets by others (i.e. to enter position where a dro is shown) and much more ...
I wonder why editing gcode is not a machine state in linuxcnc. It is in most comercial controllers. So I don't know, whether i have to patch linuxcnc ...
I want to reach somewhat elegant like Heidenhain - but that's a lot of work.
... and last not least: there's stil a lot of artwork to do
Please Log in or Create an account to join the conversation.
- Reinhard
- Offline
- Platinum Member
-

Less
More
- Posts: 508
- Thank you received: 94
20 Jun 2019 05:15 #137345
by Reinhard
Replied by Reinhard on topic GScreen and some understanding gap of hal-widgets
Attachments:
Please Log in or Create an account to join the conversation.
Time to create page: 0.106 seconds